Paperform
#### Integration with Paperform, requires that you use the inline embed option, please refer to Paperform help
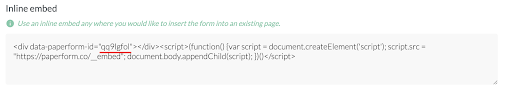
Once you have created your form, you can click Share then Embed then copy the data-paperform-id value that is available from the inline-embed option, see below an example:

Paperform data-paperform-id
Now that you have the id to your form, the next step would be to add the below code to your site on the page where you wish the form to be.
<div data-paperform-id="CHANGE TO FORM ID" data-onsubmit="submitToRulerAnalytics"></div>
<script>
function submitToRulerAnalytics(form){
var rulerAnalyticsPayload = {
'action': 'convert'
};
form.data.map(function(item,index){
rulerAnalyticsPayload[item.title] = item.value;
});
RulerAnalytics.trackConversion(rulerAnalyticsPayload,"","",500);
}
(function() {
var script = document.createElement('script');
script.src = "https://paperform.co/__embed";
document.body.appendChild(script);
}
)()
</script>
Note, this script automatically goes through your form and retrieves the input names and values, so if you have would prefer to have custom names for your inputs, this is possible but we recommend this to only be done if you have developers on board to look at it.
If you require any assistance or have any questions please contact our Support Team
Updated 8 months ago