Single Page Applications
Update Tagbefore you add the below to your site, you will need to locate your Ruler Analytics site id, this can be found by going into Settings > Tracking Code.
Single Page Applications require some additional code, as they do not update the referrer correctly on navigation, the below snippet will allow our tag to correctly track and attribute.
GTM
This tag can be added through Google Tag Manager and the trigger event would have to be fire on a history change event, so that the update can happen.
<script type="text/javascript">
window.locations = window.locations || [document.referrer];
if (window.locations[locations.length - 1] !== window.location.href) {
window.locations.push(window.location.href);
}
window.previousPath = window.locations[locations.length - 2];
var __raconfig = __raconfig || {};
__raconfig.uid = <RULER SITE ID HERE>;
__raconfig.action = 'track';
(function () {
var ra = document.createElement('script');
ra.type = 'text/javascript';
ra.src = 'https://ruler.nyltx.com/lib/1.0/ra-bootstrap.min.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ra, s);
}());
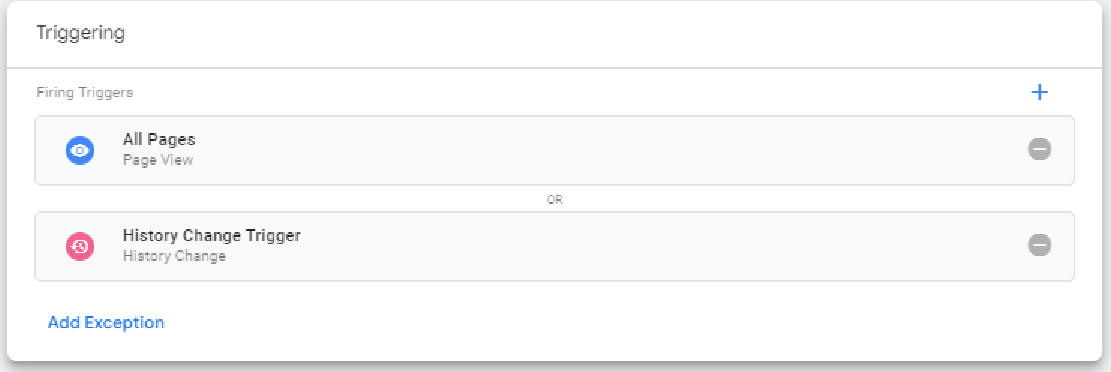
</script>Ensure the trigger is set to a 'history change' OR all pages, pictured below:

Direct to the code
If you want to add the code directly to your website, then this requires a bit more knowledge of the framework that is being used. The below tag would need to go in an event listener that can detect when navigation happens, so that we can correctly grab the previous page, with most frameworks there is often a method that is available to detect when change happen.
<script>
window.locations = window.locations || [document.referrer];
if (window.locations[locations.length - 1] !== window.location.href) {
window.locations.push(window.location.href);
}
window.previousPath = window.locations[locations.length - 2];
</script>You would also need to add the below tag into the bottom of the body or footer of your codebase.
<script>
var __raconfig = __raconfig || {};
__raconfig.uid = <RULER SITE ID HERE>;
__raconfig.action = 'track';
(function () {
var ra = document.createElement('script');
ra.type = 'text/javascript';
ra.src = 'https://ruler.nyltx.com/lib/1.0/ra-bootstrap.min.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ra, s);
}());
</script>
Helpif you require any assistance then please email us on [email protected] or head to our website Ruler Analytics and send us a message on Live Chat.
Updated 9 months ago